Javascript Study 04. operator
연산자
- 연산자를 분류하는 기준은 두 가지가 있다.
- 피연산자의 갯수 : 하나면 단항, 둘이면 이항…
- 부수효과(side effect) : 피연산자의 값에 영향이 있으면 부수효과가 있다고 한다.
4.1 연산자의 종류
- 단항 산술 연산자
- +, -, *, /, %
- 부수 효과 : X
- 이항 산술 연산자
- ++,
--부수효과 : O - +, -(양수->음수, 음수->양수) 부수효과 : X
- ++,
- 할당 연산자
- =, +=, -=, *=, /=, %=
- 부수 효과 : O
- 비교 연산자
- ==, ===, !=, !==
- <, >, >=, <=
- 부수 효과 : X
- == 보다는 ===
- != 보다는 !==
// == 연산자는 암묵적으로 타입 변환이 이루어지므로 개발자 의도와 어긋난 결과를 return 할 때 도 있음
5 == '5' // true
5 === '5' // false
- 삼항 조건 연산자
- if문과 다르게
- 조건에 따라 값을 할당 해야 하는 경우 유용하다
var x = 2;
var result = x % 2 ? '홀수' : '짝수';
- 논리 연산자
-
, &&, ! - 부수 효과 : X
-
- 쉼표 연산자
- ,
- 그룹 연산자
- 연산의 우선순위를 조절하기 위해 사용
- ()
- typeof 연산자
- “string”, “number”, “boolean”, “undefined”, “symbol”, “object”, “function” 중 하나 반환
- 지수 연산자
- **
- Math.pow 대신 사용
- 가독성 UP!
2 ** 2 ** 2;
Math.pow(Math.pow(2, 2), 2;)
- 그 외의 연산자
- 아래 연산자들은 이후에 더 자세히 다룰 예정
- ?. : 옵셔널 체이닝 연산자
- ?? : null 병합 연산자
- delete : 프로퍼티 삭제
- new : 생성자 함수를 호출할 때 사용하여 인스턴스를 생성
- instanceof : 좌변의 객체가 우변의 생성자 함수와 연결된 인스턴스인지 판별
- in : 프로퍼티 존재 확인
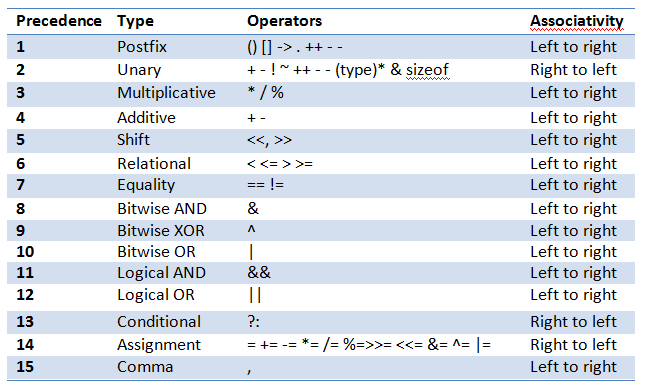
4.2 연산자의 우선 순위
[출처]https://stemgeeks.net/hive-163521/@leoumesh/javascript-operator-precedence


댓글남기기